Time-saving and educational resources for web designers — from SmashingMagazine.com
Creating an HTML 5 Website for Photographers in Adobe Lightroom 3 — from Terry White
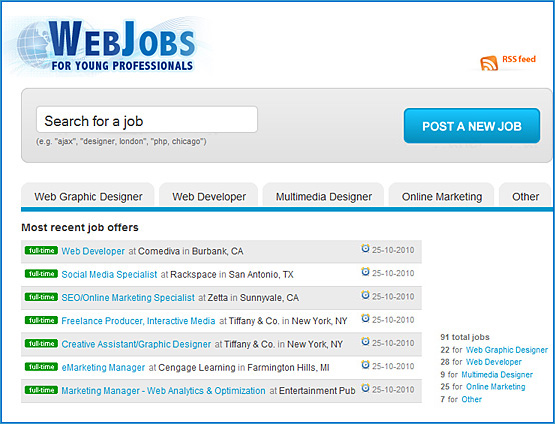
How to build a mobile website — from SmashingMagazine.com
Conclusion:
As the worldwide shift to mobile continues, handheld device support will become increasingly important. Hopefully this article has left you with both the desire and toolset necessary to make mobile support a reality in your websites.
Although mobile occupies a significant chunk of global web browsing, the technology is still very much in its infancy. Just as standards emerged for desktop browsing, new standards are emerging to unify mobile browsers. This means that the techniques described in this article are only temporary, and it is your responsibility to stay on top of this ever-changing technology.
In fact, the only thing in web development that remains constant is the perpetual need to continue learning!
What websites could learn from mobile (UX) — from uxbooth.com
Mobile applications and websites are hugely popular right now. Limitations of the mobile hardware has meant that certain design conventions need to be used to make them a success. Could some of these mobile conventions be used to improve your website design?
Flash interactions the easy way — from theelearningcoach.com
Do you ever wish you had the time, budget or staff to add more interactive learning activities to your online courses? I recently came across a company that fills this gap with engaging Flash Interactions, eLearning Templates, Articulate Skins and Flash Games that can be imported into most rapid development authoring systems. The company is the eLearning Brothers—otherwise known as Andrew and Shawn Scivally.