10 ways the role of web designer is changing — from creativebloq.comby Sush Kelly
From DSC:
In my experience, there are numerous demanding aspects to being or becoming a web designer, as you have to:
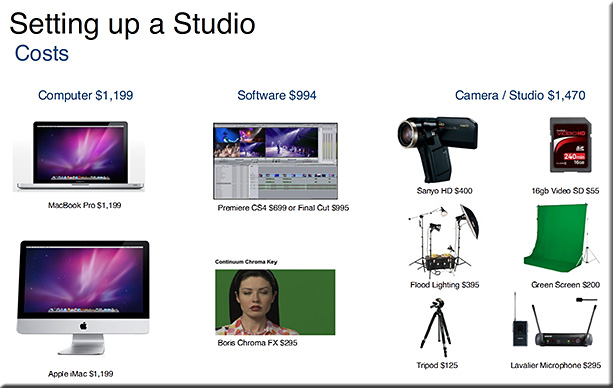
- Purchase the necessary software and hardware as well as find the funding for a hosting service / Internet service provider in order to start gaining some serious experience (at least for a good share of us that was/is the case); this is an expensive proposition if you want to do things well these days
. - Constantly keep learning about new things — as the pace of change on the web is staggering
. - Design for an ever increasing amount of devices — though responsive design is changing this situation up quite a bit
. - Give up control at times (i.e. not like the print world)
. - Deal with extremely unrealistic expectations from clients, corporations, and hiring managers/personnel who often don’t know what’s actually involved; what they often ask for is a designer, a programmer, a project manager, an account manager and more all wrapped into one position (and forget about a well-laid out career track as in the golden corporate days of old. You have to make your own career and hope that you can survive the ever changing landscapes — as well as get through a fair amount of age-discrimination and people who don’t want to pay you for all the hard-earned experience you’ve gained.)