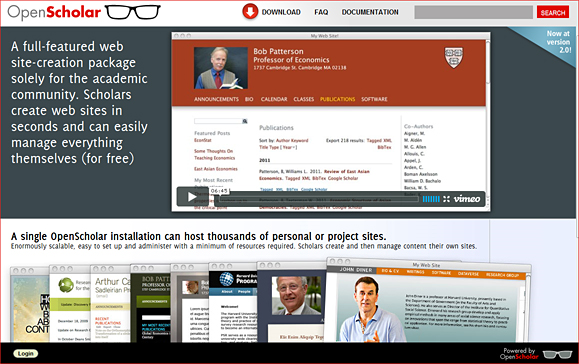
Harvard U. institute unveils software that helps build academic sites — from The Chronicle by Sophia Li
Last week, a team at Harvard University rolled out the latest release of a program that helps researchers create their own Web sites. The open-source software, OpenScholar, seeks to make building and customizing Web sites simple and straightforward, even for academics who aren’t tech-savvy.
There are currently two versions of the software: one for scholars to create a personal Web site and one for researchers to build a project Web site.
.
.
New eBook from Smashing Magazine: Mastering Photoshop for Web Design
The book contains eight chapters:
- Color Management
Colors can appear lighter or darker, more or less saturated, cooler or warmer, or just plain wrong depending on the user’s environment. This can be quite a problem, especially with a client’s brand-specific colors. As Web designers, our responsibility is to ensure that the experiences we craft are as true to the original as possible. - Paths
While Illustrator’s vector tools are much more powerful, Photoshop’s benefit lies in its ability to blend vector and raster data together seamlessly. Because Photoshop documents are based on a pixel grid, the path tools in Photoshop make them superior to Illustrator for designing on-screen media. - Layer Styles
Layer Styles are essential to creating flexible and non-degradable documents, because they’re separated from the layer’s actual content. In this chapter, we’ll cover how to create great-looking and reusable styles. We’ll also cover some unique effects and non-typical uses that help to consolidate excess layers. - Brushes
Mastering the digital brush is by no means easy. It carries the same difficulties as the sable brush hidden at the bottom of your art bin. In fact, the difficulty is multiplied by the disconnect between the hand and monitor. Developing Photoshop brush skill takes time, but it is well worth the effort. - Typography
While the majority of type on the Web is rendered by HTML, Photoshop is still necessary to handle treatment beyond the grasp of CSS. In this chapter, we’ll explore Photoshop’s type tools and discover ways to maximize the software’s typesetting capabilities. - Photography
A photograph — especially of the human face — immediately draws the user’s attention and can be used to direct eye flow to important areas of the page. Placing a large photograph above the fold is a common way to provide an entry point to the content. Because photographs are high above other elements in the hierarchy, they need to be handled with care and precision. - Exporting
Once you’ve polished every last pixel, it’s time to get your work into the browser. This is a pretty straightforward process, but properly optimizing your images is crucial. You need to maintain a balance between clarity and download speed. This requires multiple formats, varying levels of compression and other optimization techniques. In this chapter, we’ll explore the workflow of exporting images via the “Save for Web and Devices” dialog. - Summary
Getting Started with HTML 5 and CSS 3 in Adobe Dreamweaver CS5 — from Terry White and Greg Rewis
20+ Online Tools for Website Validation and Testing — 1stwebdesigner.com
Start Using CSS3 Today: Techniques and Tutorials — SmashingMagazine.com
In this post we present an extensive round-up of CSS3 techniques, tools and resources that will help you learn how to use CSS3 in your designs right away. We have grouped most useful articles by the corresponding properties, described what browsers support what properties, presented alternative JavaScript-based approaches and workarounds for Internet Explorer and added a couple of links to useful CSS3 generators and tools in the end of the post.
You may be interested in the following related articles:
- 50 Brilliant CSS3/JavaScript Coding Techniques
In this post we present 50 useful and powerful CSS3/jQuery-techniques that can strongly improve user experience, improve designer’s workflow and replace dirty old workarounds that we used in Internet Explorer 6 & Co. - Take Your Design To The Next Level With CSS3
This article covers the essential of what you need to know about CSS3 with examples and useful links. - CSS3 Solutions for Internet Explorer
This articles shows a number of options that developers can consider for those circumstances where support for a CSS3 feature is required for all versions of Internet Explorer (IE6, IE7, & IE8 — all of which are still currently in significant use).
Adobe Flash Player 10.1 arrives — from webmonkey by Michael Calore
After spending many months on development and beta testing, Adobe has released the latest version of its Flash Player.
You can download Flash Player 10.1 for Mac, Windows and Linux at Adobe’s website. You’ll need to shut down all of your browsers while it installs. There’s a version of Flash Player 10.1 coming for Android, but it won’t be ready until later this summer. A beta version is available in the Android Marketplace if you want to test it out.
This release is significant for a number of reasons…
Being a great web designer or developer is one thing – running a successful freelance business another. Whether you already have work experience in companies or you’ve just graduated from design school:
Being self-employed entails a number of tasks you most likely didn’t have to deal with so far. As a freelance web designer you also have to be a project manager, office administrator, accountant, controller and IT expert.
Juggling all of these, among most designers not exactly popular, tasks while conceiving creative ideas and producing splendid websites, can be very arduous. To help you with this feat we have compiled 21 selected (+2 new) articles about successfull freelancing that have been published on Smashing Magazine and Noupe in 2009 and 2010 offering you invaluable tips and guidelines from professionals in web design. The focus lies on communicating with clients and co-workers, including marketing strategies and pitching, as this tends to be most problematic for freelance web designers.
The principles of cross-browser CSS coding — from SmashingMagazine.com by Louis Lazaris
Also see:
http://reference.sitepoint.com/css
Cross-browser testing: A detailed review of tools and services — from Smashing Magazine by Demiurg
Learn Creative Suite 5 on Adobe TV
Deliver innovative ideas in print, web, interactive and mobile. Learn the new features and how to get started with all CS5 products on the How To channel on Adobe TV. Watch now
Introducing the Photoshop CS5 “Knowledge Panel” — from Terry White’s Tech Blog
Photoshop CS5 quietly delivers the Knowledge Panel
Adobe adds HTML5 creation tools to Dreamweaver — from webmonkey.com by Michael Calore
SAN FRANCISCO — Adobe will begin shipping a package of HTML5 web design tools for Dreamweaver, the company says.
The HTML5 Pack for Dreamweaver will available for download on Adobe Labs some time on Wednesday. It will be a free download for anyone who owns Dreamweaver Creative Suite 5, and Adobe will roll it into an automatic update for Dreamweaver once the add-on pack has been thoroughly tested.
The add-on pack gives Dreamweaver CS5 the ability to provide code hints for HTML5 elements and CSS3 styles when building pages in the text-based Code View window. Adobe is also adding a few starter layouts for people building HTML5 pages from scratch. More layouts will be added later.