How to create a visual hierarchy — from the elearningcoach.com
From DSC:
This is my biggest concern about using the Moodle Content Management System. Moodle is often implemented using a 3-column approach (due to the “blocks”/functionality that either the system administrator and/or the faculty add) and, as such, one can quickly lose the visual hierarchy if one isn’t careful.
Relevant links:
- New Adobe Software Blurs Lines between Code and Design — from Technology Review
- Adobe’s New Tools for Web Apps — from Technology Review
Flash Catalyst and Flash Builder aim to simplify the construction of rich Internet applications. - Press release — from BusinessWire.com
Helpful Links
Also see:
Introducing creativeLIVE.com: Worldwide FREE Creative Education — from Chase Jarvis
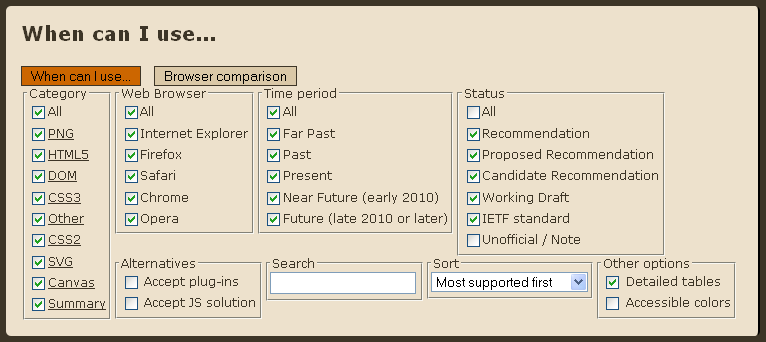
HTML 5: Why should we care? What might this specification give us?
- HTML 5 — Wikipedia
- HTML 5 Video — Wikipedia
- HTML5 differences from HTML4 — W3C
- HTML5 — W3C
Abstract: This specification defines the 5th major revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). In this version, new features are introduced to help Web application authors, new elements are introduced based on research into prevailing authoring practices, and special attention has been given to defining clear conformance criteria for user agents in an effort to improve interoperability. - A Preview of HTML 5 — from A List Apart
HTML 5 introduces and enhances a wide range of features including form controls, APIs, multimedia, structure, and semantics.
…
As evidenced by the various Flash-based media players, authors are interested in providing their own custom-designed user interfaces, which generally allow users to play, pause, stop, seek, and adjust volume. The plan is to provide this functionality in browsers by adding native support for embedding video and audio and providing DOM APIs for scripts to control the playback. The newvideoandaudioelements make this really easy. Most of the APIs are shared between the two elements, with the only differences being related to the inherent differences between visual and non-visual media. - HTML 5 Glossary — from the HTML5Doctor.com
- HTML 5 Could Challenge Flash: New browser technologies may reduce the need for Adobe’s ubiquitous plug-in.
HTML 5 Conference (Online):
11 Essential Tips Every Designer Should Be Aware Of — from 1stwebdesigner by Daniels Mekšs
60 interactive, 3D and astonishing web designs created in Flash — from 1stwebdesigner.com
PhotoshopUserTV.com — resource from Yohan Na
Watch each week as “The Photoshop Guys” (Dave Cross, Matt Kloskowski, and Scott Kelby) from the National Association of Photoshop Professionals (NAPP) share the hottest Adobe Photoshop tutorials, the latest insider tricks, and the coolest time-saving, job-saving shortcuts to make your time in Photoshop more productive, more efficient, and more fun.
PhotoshopUser TV is one of the world’s top-ranked video Podcasts. New episodes are posted each Monday, and include any combination of the latest Photoshop news, step-by-step tutorials, interviews and tips from the leading Photoshop gurus, as well as a weekly Photoshop contest with prizes ranging from Wacom Tablets, to Epson Printers, to iPods, to full conference passes to Photoshop World. If you’re an Adobe Photoshop freak, don’t miss a single episode of PhotoshopUser TV.