Some basic HTML tips for when your LMS makes you nuts — from busynessgirl.com by Maria Andersen
Excerpt:
HTML stands for HyperText Markup Language; it is the computer code of web pages.
Many editors in blogs, wikis, online learning systems like Canvas, Brightspace, Moodle, and Blackboard have WYSIWYG editors. WYSIWYG stands for “what you see is what you get.”
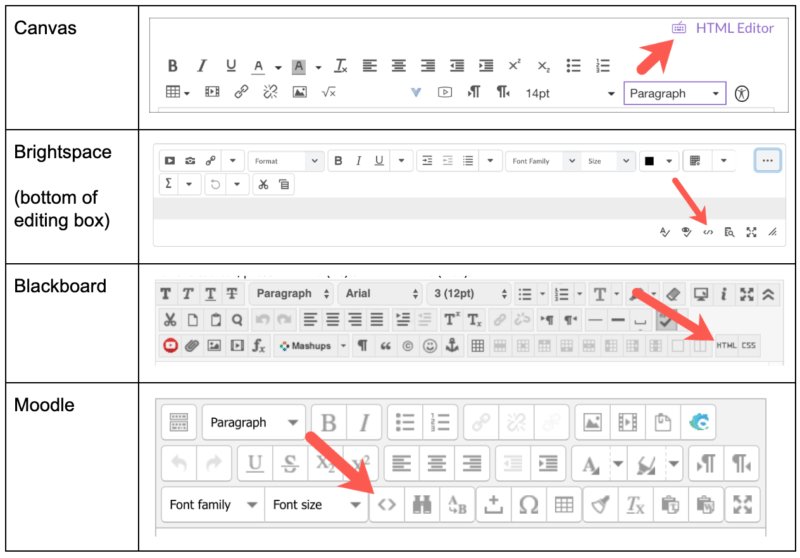
Most digital editors have an icon panel at the top with standard formatting tools. The location of the tools varies slightly from platform to platform (a few examples from common Learning Management Systems, or LMS’s, are below).
In most online editors, there is an option to switch back and forth from WYSIWYG to HTML. When you are trying to get a page to look just right and it’s not behaving, you might need to go make a few simple tweaks to the HTML. Just knowing that there is HTML code behind each page, and the basics of how it works will be helpful to figuring out why formatting is not “sticking” properly in the WYSIWYG editor.
You can go to PracticeBoard to practice some of the HTML in this post.