What is responsive web design? | infographic — from theultralinx.com
Excerpt:
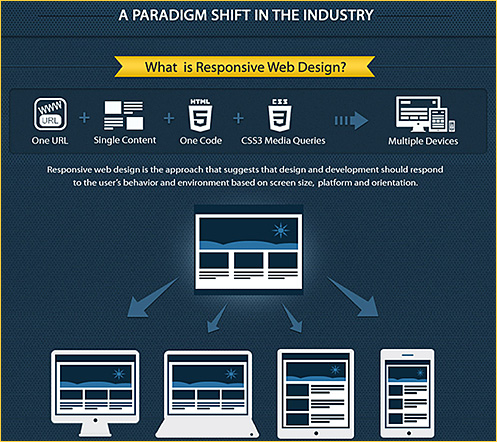
Many either don’t understand responsive web design or have never heard of it. Responsive web design is essentially one website which can work on many different screen sizes, instead of having one website for the desktop and one website for mobile/tablets. It looks to be the next phase in web design and it’s being adopted quite rapidly with the explosion of mobile phones and tablets.
One or two of you have asked me if I would ever make UltraLinx responsive. I’m currently not looking to do it purely because under 5% of the sites visitors are on mobiles/tablets. Most of people who read UltraLinx, read it on RSS apps such as FLUD or Flipboard. When the time comes to redesign UltraLinx, I will definitely implement responsive web design then.
.
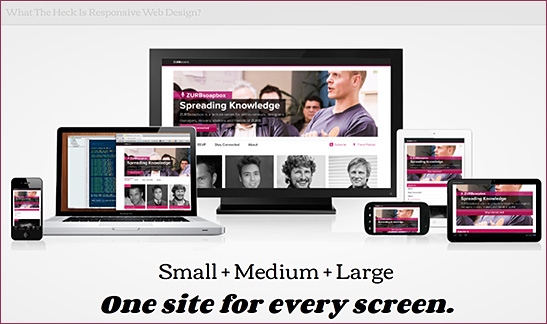
What the heck is responsive web design? — a scrolldeck.js presentation by @johnpolacek
.
Responsive design – harnessing the power of media queries
Webmaster Level: Intermediate / Advanced
Conclusion/excerpt:
It’s worth bearing in mind that there’s no simple solution to making sites accessible on mobile devices and narrow viewports. Liquid layouts are a great starting point, but some design compromises may need to be made. Media queries are a useful way of adding polish for many devices, but remember that 25% of visits are made from those desktop browsers that do not currently support the technique and there are some performance implications. And if you have a fancy widget on your site, it might work beautifully with a mouse, but not so great on a touch device where fine control is more difficult.
The key is to test early and test often. Any time spent surfing your own sites with a smartphone or tablet will prove invaluable. When you can’t test on real devices, use the Android SDK or iOS Simulator. Ask friends and colleagues to view your sites on their devices, and watch how they interact too.
Mobile browsers are a great source of new traffic, and learning how best to support them is an exciting new area of professional development.
Addendums:
- Why responsive design isn’t a cure all –– digiday.com by Marco Koenig (added on 9/10/12)
Excerpt:
A much-talked-about way to go mobile is responsive design. Some big brands are using this method, and a lot of advocates are calling it the best solution to fit to mobile. But is it really ideal?
It is certainly an option, but it’s extremely case-based and probably rather just functional than ideal. The function of responsive design is simply adjusting all content of the desktop site to any screen size possible. But ultimately, the mobile experience should be for the mobile audience, which is different than the desktop audience. The mobile consumer is usually on the go, which results in very different browsing behavior. Page views and time spent on a site and/or a page are dramatically smaller than for desktop. Responsive design does not recognize the mobile context — it just adjusts the size.
The question is: Is the mobile consumer really going to want to look at all the content your desktop version is now providing? The key to a fast and pleasant mobile experience for the mobile audience is a clear, good-looking and simple design with features that are most important to the user.
- bradfrost.github.com/this-is-responsive/ (added on 9/20/12)