CSS 2.1 and CSS 3 Help Cheat Sheets (PDF) — from Smashing Magazine
How to create a visual hierarchy — from the elearningcoach.com
From DSC:
This is my biggest concern about using the Moodle Content Management System. Moodle is often implemented using a 3-column approach (due to the “blocks”/functionality that either the system administrator and/or the faculty add) and, as such, one can quickly lose the visual hierarchy if one isn’t careful.
Relevant links:
- New Adobe Software Blurs Lines between Code and Design — from Technology Review
- Adobe’s New Tools for Web Apps — from Technology Review
Flash Catalyst and Flash Builder aim to simplify the construction of rich Internet applications. - Press release — from BusinessWire.com
Helpful Links
11 Essential Tips Every Designer Should Be Aware Of — from 1stwebdesigner by Daniels Mekšs
60 interactive, 3D and astonishing web designs created in Flash — from 1stwebdesigner.com
60 Excellent Gadget Photoshop and Illustrator Tutorials — from noupe.com
Other design-related postings:
- 20 varied script fonts for Valentines Day — from sitepoint.com
- The Ultimate Website Prelaunch Checklist — from boagworld.com
Color Theory for Designers, Part 3: Creating Your Own Color Palettes — from SmashingMagazine.com
“In the previous two parts of this series on color theory, we talked mostly about the meanings behind colors and color terminology. While this information is important, I’m sure a lot of people were wondering when we were going to get into the nitty-gritty of actually creating some color schemes. Well, that’s where Part 3 comes in. Here we’ll be talking about methods for creating your own color schemes, from scratch. We’ll cover the traditional color scheme patterns (monochrome, analogous, complementary, etc.) as well as how to create custom schemes that aren’t based strictly on any one pattern. By the end of this article, you’ll have the tools and skills to start creating beautiful color palettes for your own design projects. The best way to improve your skills is to practice, so why not set yourself a goal of creating a new color scheme every day.”
From DSC:
From time to time I will be putting information on this blog that will help you create esthetically-pleasing presentations, graphics, websites, etc. This is one of those items. Smashing Magazine does a great job in the world of design — check ’em out.
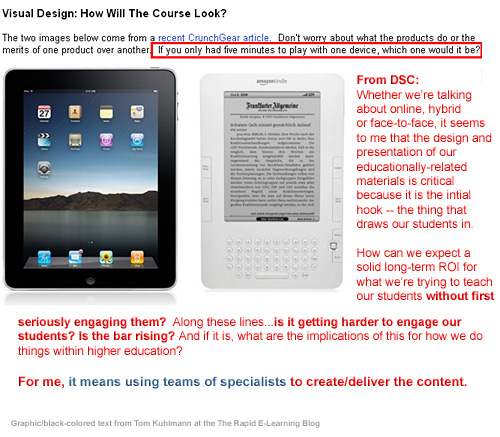
Designing for the next generation of devices – don’t get left behind — from boagworld
Quote from Leigh Howells:
I believe we live in a world where the hand-held web device equipped with an accelerometer is going to become more and more prevalent, and quickly.
Fabulously cool: Icons for any designer creation — from SmashingApps.com