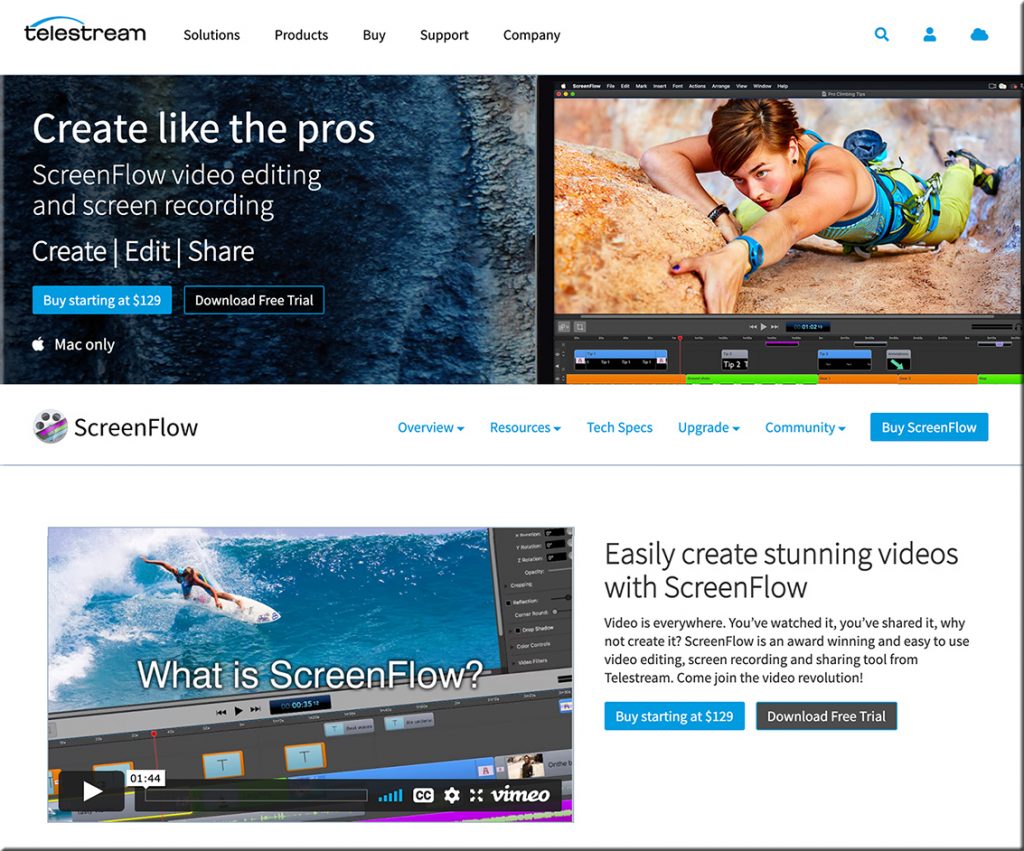
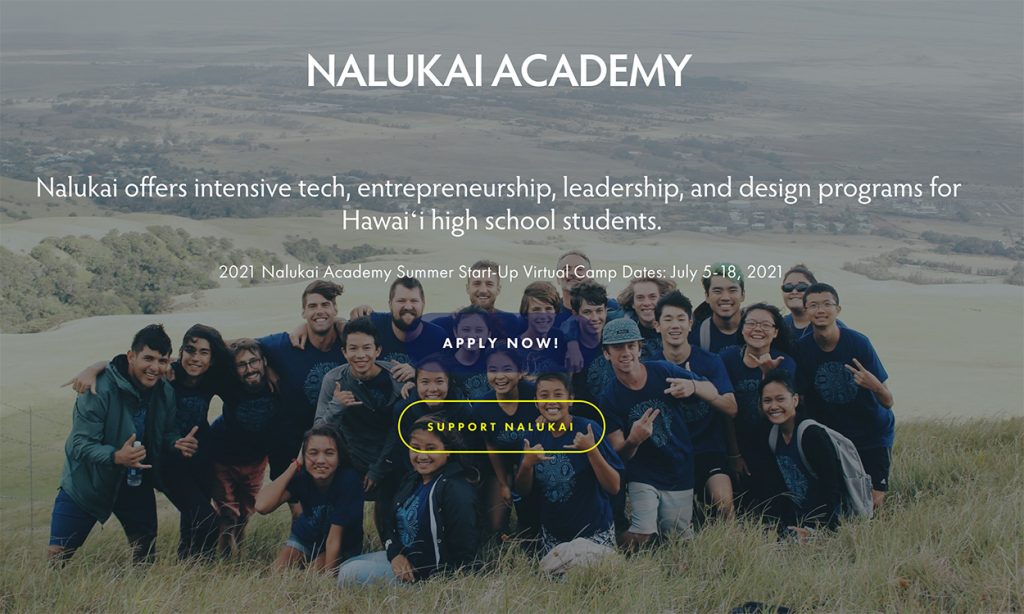
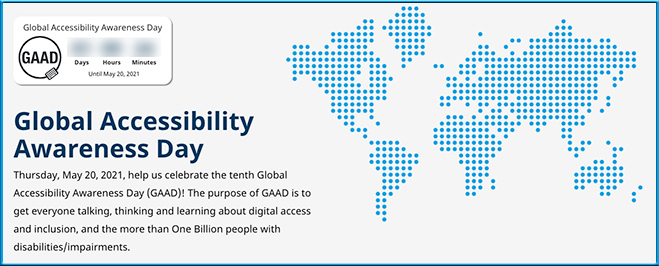
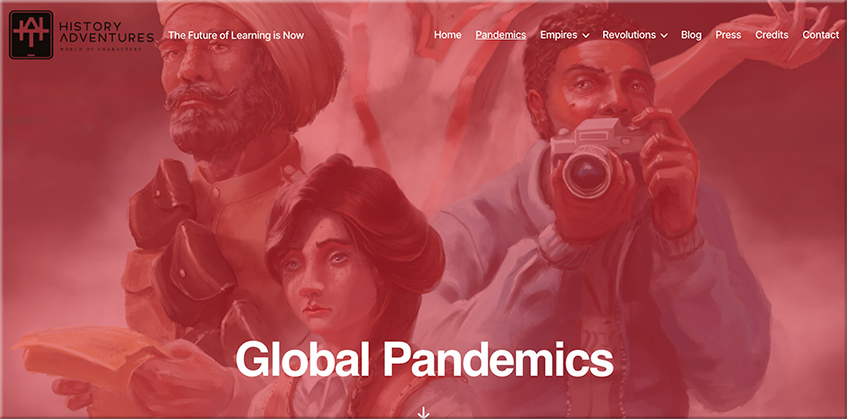
![What Makes a Great School Website Design [with Practical Tips and Examples] -- from graphicmama.com by Boril Obreshkov](http://danielschristian.com/learning-ecosystems/wp-content/uploads/2022/01/school-website-design-1024x575.png)
What Makes a Great School Website Design [with Practical Tips and Examples] — from graphicmama.com by Boril Obreshkov
Excerpt:
A school website is much more than means to list information online. It’s the front gate to your school community, representing its values and philosophy. A well-made school website design and structure can help build a reputation for the institution, create an entire concept for how first-time visitors will view it, and ultimately give the school an advantage over competitor schools. In this article, we’ll talk about what makes a great school website, with many examples and practical tips on how to improve your virtual hub of knowledge!
Things Great School Websites
Have in Common >>
Also relevant/see:
Digital branding is key for everyone in education — from thetechedvocate.org by Matthew Lynch
Excerpt:
People in the educational sector tend to face lots of competition. Currently, there are tons of colleges, universities, and most training centers. This means that there’s a high need for everyone in education to venture into the building and create a unique identity for their brands. In this way, people can have the opportunity to stay ahead of their competitors in a tangible manner.
One way that this can be achieved is through educational digital branding. It’s a cost-effective and more efficient means of targeting the right audience. In this piece, we will talk about how you can implement digital branding, especially in education.
You are using your school website wrong — from thetechedvocate.org by Matthew Lynch
Excerpt:
Part of the problem is that developing and maintaining a useful school website is quite a big undertaking but isn’t super urgent. Because of this, it often falls through the cracks. Another issue can be ownership of the project.
Let’s take a look at some of the most common mistakes made when designing and keeping school websites.










![What Makes a Great School Website Design [with Practical Tips and Examples] -- from graphicmama.com by Boril Obreshkov](http://danielschristian.com/learning-ecosystems/wp-content/uploads/2022/01/school-website-design-1024x575.png)