1-800-CHAT-GPT—12 Days of OpenAI: Day 10
Per The Rundown: OpenAI just launched a surprising new way to access ChatGPT — through an old-school 1-800 number & also rolled out a new WhatsApp integration for global users during Day 10 of the company’s livestream event.
How Agentic AI is Revolutionizing Customer Service — from customerthink.com by Devashish Mamgain
Agentic AI represents a significant evolution in artificial intelligence, offering enhanced autonomy and decision-making capabilities beyond traditional AI systems. Unlike conventional AI, which requires human instructions, agentic AI can independently perform complex tasks, adapt to changing environments, and pursue goals with minimal human intervention.
This makes it a powerful tool across various industries, especially in the customer service function. To understand it better, let’s compare AI Agents with non-AI agents.
…
Characteristics of Agentic AI
-
- Autonomy: Achieves complex objectives without requiring human collaboration.
- Language Comprehension: Understands nuanced human speech and text effectively.
- Rationality: Makes informed, contextual decisions using advanced reasoning engines.
- Adaptation: Adjusts plans and goals in dynamic situations.
- Workflow Optimization: Streamlines and organizes business workflows with minimal oversight.
Clio: A system for privacy-preserving insights into real-world AI use — from anthropic.com
How, then, can we research and observe how our systems are used while rigorously maintaining user privacy?
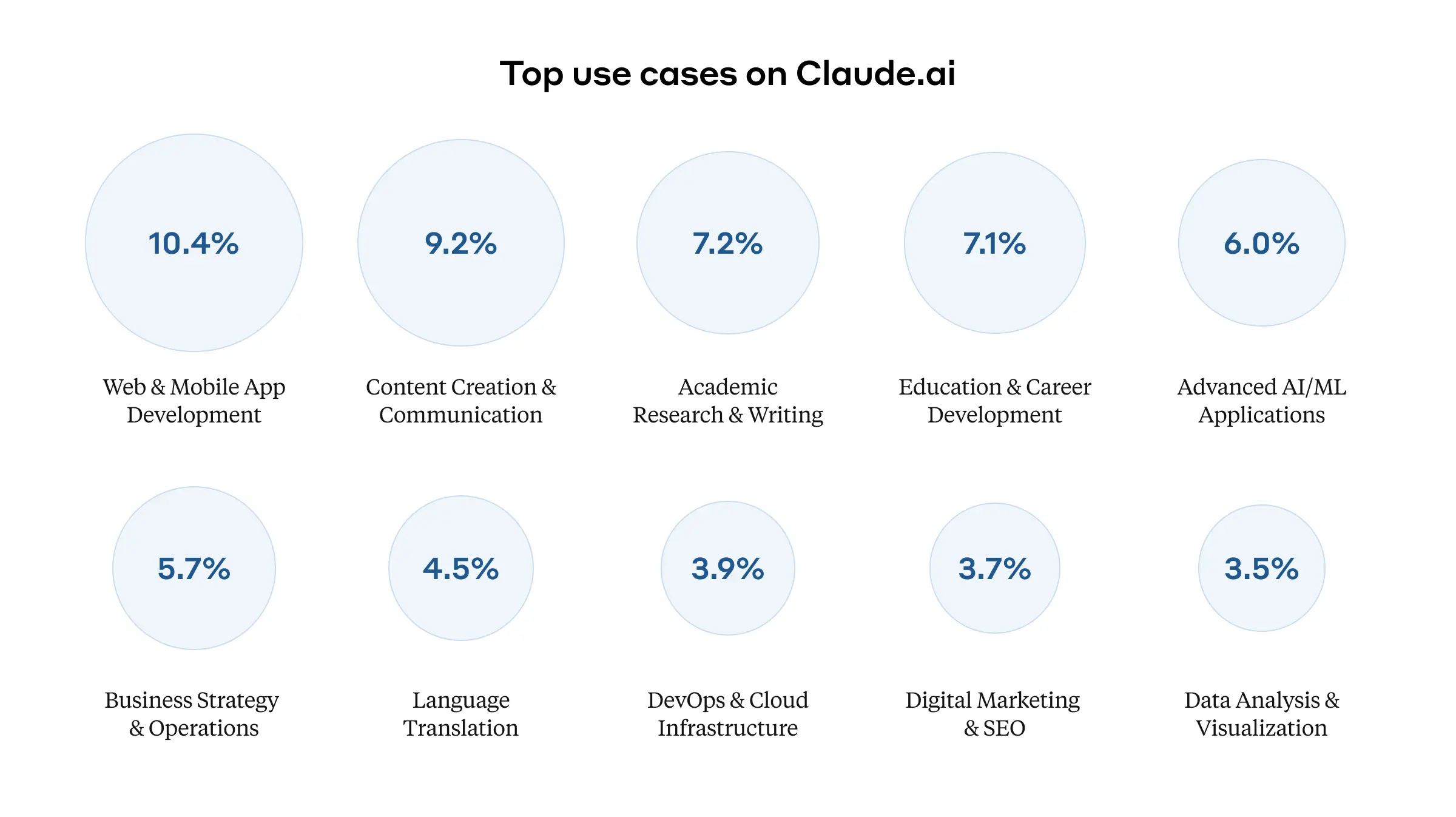
Claude insights and observations, or “Clio,” is our attempt to answer this question. Clio is an automated analysis tool that enables privacy-preserving analysis of real-world language model use. It gives us insights into the day-to-day uses of claude.ai in a way that’s analogous to tools like Google Trends. It’s also already helping us improve our safety measures. In this post—which accompanies a full research paper—we describe Clio and some of its initial results.

Evolving tools redefine AI video — from heatherbcooper.substack.com by Heather Cooper
Google’s Veo 2, Kling 1.6, Pika 2.0 & more
AI video continues to surpass expectations
The AI video generation space has evolved dramatically in recent weeks, with several major players introducing groundbreaking tools.
Here’s a comprehensive look at the current landscape:
- Veo 2…
- Pika 2.0…
- Runway’s Gen-3…
- Luma AI Dream Machine…
- Hailuo’s MiniMax…
- OpenAI’s Sora…
- Hunyuan Video by Tencent…
There are several other video models and platforms, including …













:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24976021/Canva_Magic_Studio.png)