Introducing the Photoshop CS5 “Knowledge Panel” — from Terry White’s Tech Blog
Photoshop CS5 quietly delivers the Knowledge Panel
Adobe adds HTML5 creation tools to Dreamweaver — from webmonkey.com by Michael Calore
SAN FRANCISCO — Adobe will begin shipping a package of HTML5 web design tools for Dreamweaver, the company says.
The HTML5 Pack for Dreamweaver will available for download on Adobe Labs some time on Wednesday. It will be a free download for anyone who owns Dreamweaver Creative Suite 5, and Adobe will roll it into an automatic update for Dreamweaver once the add-on pack has been thoroughly tested.
The add-on pack gives Dreamweaver CS5 the ability to provide code hints for HTML5 elements and CSS3 styles when building pages in the text-based Code View window. Adobe is also adding a few starter layouts for people building HTML5 pages from scratch. More layouts will be added later.
Where on the Web is HTML5? –– from Webmonkey.com by Scott Gilbertson
…HTML5 is much more than a hopeful successor to Flash’s web-video crown. In fact, watching a video without a plug-in only scratches the surface of what HTML5 offers.
HTML5 is the next generation of HTML, the language of the web. More than just a markup syntax like its predecessors, HTML5 provides a new set of features designed to make modern web applications work more like desktop applications.
The key features in the HTML5 stack: native video and audio playback, animated graphics, geolocation, hardware acceleration for in-browser events, the ability to keep using a browser-based app even if your internet connection drops, the ability to store application data on your local machine, dragging and dropping of files from the desktop to the browser, and the addition of semantic markup on pages, making them easier for both machines and humans to understand.
Also see:
Google rolls out new developer tools — from CNN.com
Google kicked off its annual developers’ conference on Wednesday by introducing tools to help people build web-based applications, while making a strong push for HTML5, the next generation of the code on which the web is built.
In a wide-ranging keynote, Google engineers and guest speakers emphasized the potential of the web as an open-source platform for developers to build apps and reduce the dependence on plug-ins — small external programs, such as the Flash media player, that can make browsers more useful.
“The future of the web is HTML5,” Sundar Pichai, a Google vice president of project management, told the audience at the Google I/O conference in San Francisco, California.
A DIY web design education — from noupe.com
- Web Design 101: The Basics
- Front-End and User Interface Design
- Grids
- Front-End Coding
- HTML
- CSS
- User Experience
- Information Architecture
- Typography
- Image Editing & Digital Illustration
- Interactive Scripting
- PHP
- JavaScript and AJAX
- Flash
- Design Process and Project Management
- Design Business
13 hand-picked web form resources for developers — from designreviver.com
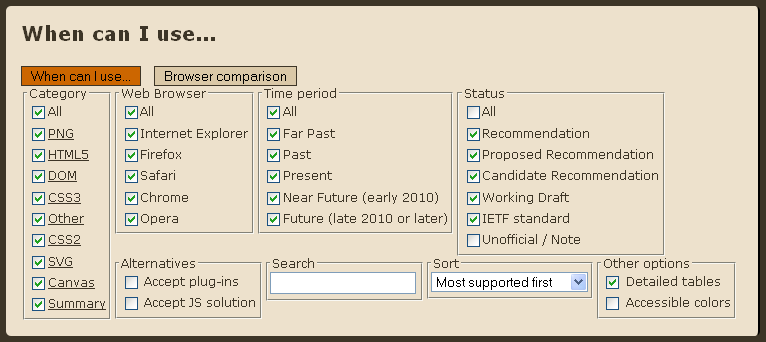
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF) — from Smashing Magazine
PHP: What you need to know to play with the web — SmashingMagazine.com by Christian Heilmann
What Is PHP?
PHP is a server-side language that has become a massive success for three reasons:
- It is a very easy and forgiving language. Variables can be anything, and you can create them anytime you want.
- It is part of the free LAMP stack (Linux, Apache, MySQL, PHP) and thus available on almost any server you can rent on the Web.
- It does not need a special editor, environment or build process. All you do is create a file of the .php file type, mix PHP and HTML and then put it on your server for rendering.
From DSC:
Christian makes this sound so easy. However, in my experience, programmers have a different skillset that is not easily mastered or obtained. They have a different way of thinking, and the syntax of coding languages is not something many people enjoy working with. That is why there seems to be two camps: web designers (who focus on the front-end of the web) and web developers (who focus on the back end of things such as application development/programming and database integration). Sometimes, a person can bridge those two worlds…but rare is the person who can stay up-to-date and do both sides of the house well…and consistently over time.
Dreamweaver CS5 first look: More WordPressy, more Firebuggy — from webmonkey.com by Michael Calore
The gradual disappearance of Flash websites — from SmashingMagazine.com by Brad Cooper
HTML vs. Flash Resources
Here are a few fairly recent articles. Make sure to check out their comments.
- Flash, iPad, Standards, Ahem, by Jeffrey Zeldman
- HTML vs. Flash: Can a Turf War Be Avoided?, by CNet
- HTML5 vs. Flash, HTML5 Spells Death to Flash?, by Remy Sharp
- Flash Is Dead! Long Live Flash!, by Jeff Lamarche
- Flash Corporate Websites Are Dead… Oh, and Intros, Too, by Xiik
- Is the Flash-Powered Agency Site Obsolete?, by AdFreak
- HTML5 and the Future of Flash, by Gartner
- Flash and Standards: The Cold War of the Web, by Dan Mill of A List Apart
- Mozilla Warns of Flash and Silverlight “Agenda”, by ZDNet
Relevant links:
- New Adobe Software Blurs Lines between Code and Design — from Technology Review
- Adobe’s New Tools for Web Apps — from Technology Review
Flash Catalyst and Flash Builder aim to simplify the construction of rich Internet applications. - Press release — from BusinessWire.com
Helpful Links
Also see:
Introducing creativeLIVE.com: Worldwide FREE Creative Education — from Chase Jarvis