Augmented Reality Chemistry Experiments with Elements 4D — from whiteboardblog.co.uk
Excerpt:
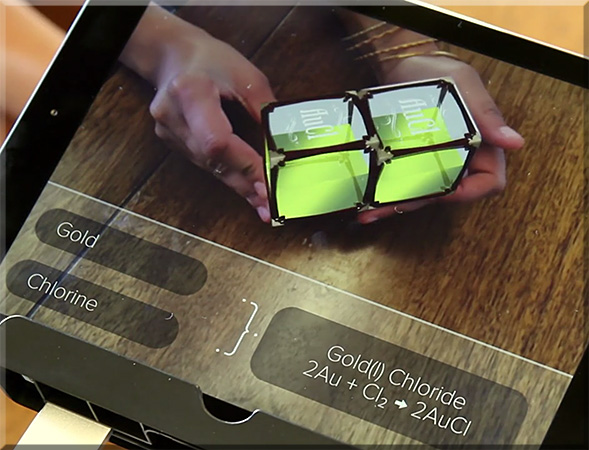
Elements 4D is a neat Augmented Reality chemistry app for iOS and Android devices which provides a fun way to look at various different chemical reactions.
The app uses blocks that are inscribed with the symbols of 36 elements from the periodic table. The site will eventually sell ready-made cubes, but you can download paper templates for free here.
When viewed through the app, these blocks instantly transform a simple, inanimate object into dynamic, dimensional, 4D representations of each element.
Also see:
Toss your manual overboard—augmented reality aims at big industry — from arstechnica.com by Lee Hutchinson
Papers, diagrams, and checklists would be replaced with intuitive visual tools.
Excerpt:
GE is focusing efforts on constructing an extensible “field maintenance manual” intended to be used for industrial equipment. The use case being tested in the labs is with oil and gas; researchers in GE’s Research Center in Brazil are building software that they hope will replace the need to deal with bulky printed maintenance manuals—manuals which have to be kept up to date and which lack any kind of interactivity.
New Microsoft Tool Takes the Pulse of Higher Education
Bing Pulse in the Classroom, a new student response system designed for higher education, launched this week.
Excerpt:
A new student response tool designed by a team at Microsoft will soon be giving teachers instant feedback on how their lessons are going.
Bing Pulse in the Classroom, a free online tool designed to make higher education lectures more dynamic, was released Thursday. The technology lets teachers ask students questions to get a real-time “pulse” of the lesson to ensure a teacher isn’t getting too far ahead of the class.
…
A feature not included in Pulse in the Classroom’s first iteration was live video streaming. Nesho says this capability will soon be added, and it could be a game changer for higher education classes that incorporate distance learning. Using a live video stream along with the Pulse feature set, the platform comes closer to an all-inclusive classroom experience.
Microsoft pioneers new ‘machine teaching’ technology to bring machine learning to the masses — from winbeta.org by Joseph Finney
Excerpt:
Tech companies are constantly building and testing technology which could cause the next paradigm shift in how the world communicates, creates, and consumes. Many big names including Google, IBM and Microsoft are investing in machine intelligence and machine learning. Now Microsoft believes they have created the next generation of machine learning which they call machine teaching. While the name ‘machine teaching’ does not instantly communicate the purpose or intent of the new tech the underlying concept is simple.
Essentially, like Henry Ford brought the automobile to the masses, Microsoft wants to bring machine learning to everyone. Many companies are focused on making their machine learning algorithms more accurate, but Patrice Simard believes more advances can be driven by bringing machine learning to the masses.
Also relevant here/see:
What Every Manager Should Know About Machine Learning — from hbr.org by Mike Yeomans
A primer on machine learning — from loop.ai
A tour of Machine Learning Algorithms #BigData #MachineLearning — from mo-data.com
In this post we take a tour of the most popular machine learning algorithms.
Microsoft launches site for teachers taking Minecraft into the classroom — from theguardian.com
Minecraft in Education portal aims to get educators sharing tips on how Mojang’s popular game can be used to teach children
The Scoop on Periscope: Broadcast Live Video to the World — from learninginhand.com by Tony Vincent
[Tony includes a nice infographic in this posting.]

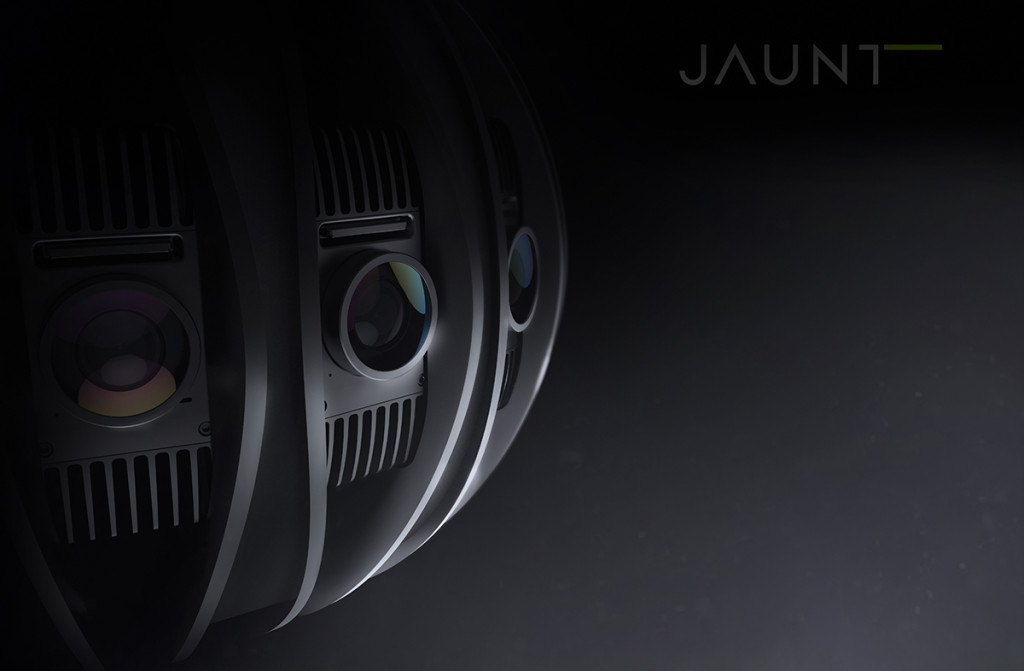
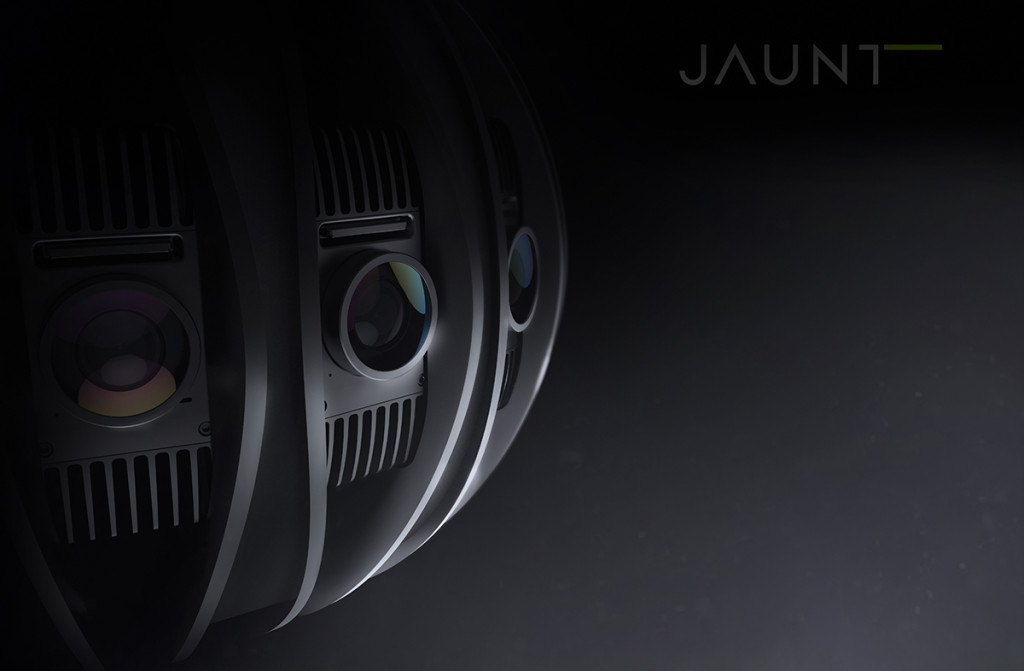
First Look: Jaunt’s VR Camera Codenamed NEO — from by Jonathan Nafarrete
Excerpt:
Jaunt has announced the launch of a new professional grade VR camera series codenamed “NEO” that will enable the next generation of filmmakers to produce the highest quality VR experiences.

Leap Motion’s Augmented-Reality Computing Looks Stupid Cool — from wired.com
Excerpt:
This demo, in which a standard desktop computer is reimagined as a three-dimensional workstation of the future, offers a glimpse of what that might look like.
The project came out of a hackathon at Leap Motion, whose nifty gesture-recognizing sensor acts as a sort of finger-scale Kinect for desktop software. Using a prototype Leap sensor, a developer-kit Oculus Rift, a team of engineers built an augmented-reality work environment in which regular desktop applications jump out of the computer and into 3-D space. It’s a new computing interface hovering in front of a traditional personal computer sitting on a wood table—three generations of the “desktop,” one on top of another.
Apps That Rise to the Top: Tested and Approved By Teachers — from kqed.org by Katrina Schwartz

EdTech 2015: What’s Coming Down the Innovation Pipeline — from medium.com by Daniel Rezac
Brace Yourselves for a New Wave of Classroom Integration
Office 365 Open Source plugins for Moodle: getting better all the time — from msopentech.com
Excerpt:
[On June 26th, 2015] we shared the news that the upcoming Cypress release of Open edX, the most popular open source MOOC (massive open online course), will include new features for tighter integration with Office 365. Those features are the result of our open source collaboration with members of the Open edX community.
In addition to the new work we’re doing with Open edX, we continue to work with Remote-Learner (a leading Moodle partner) to make improvements and additions to the open source Office 365 plugins for Moodle. Moodle is the most popular open source learning management system (LMS), and the Office 365 plugins were released in January of this year. In this post, we’d like to share a few details about the great work Remote-Learner is doing to evolve the plugins.
New math app turns 2-D problems into 3-D solutions for Nova Scotia students — from trurodaily.com by Zane Woodford, Metro Halifax
Excerpt:
HALIFAX – A new augmented reality application for iPhones, iPads and Android devices brings math problems off the page for Nova Scotia students – illustrating angles, curves and the dreaded Pythagorean theorem in three dimensions.

© Metro Halifax/Jeff Harper
Grade 9 student Nathaniel Jarmash uses an augmented reality app
to work on his math problems at Sir Robert Borden Junior High School.