Instructional Audio: 4 Benefits to Improving It — from techlearning.com by Erik Ofgang
Ensuring every classroom has instructional audio capabilities helps all students hear what the teacher is saying.
Excerpt (emphasis DSC):
Sound is a key component of education. If students can’t hear their instructor well, they’re clearly not going to focus or learn as much. That’s why more and more schools are investing in instructional audio systems, which are high-tech public address systems designed with classrooms, teachers, and all students in mind.
Terri Meier is director of education technology for Rio Rancho Public Schools in New Mexico where all new classrooms are being built with voice amplification systems in place and many existing classrooms are being retrofitted with similar systems. These systems are key for schools in their accessibility efforts and in providing quality instruction overall, she says.
And speaking of accessibility-related postings/items, also see:
- 4 Ways to Improve Your Web Accessibility Audits — from boia.org













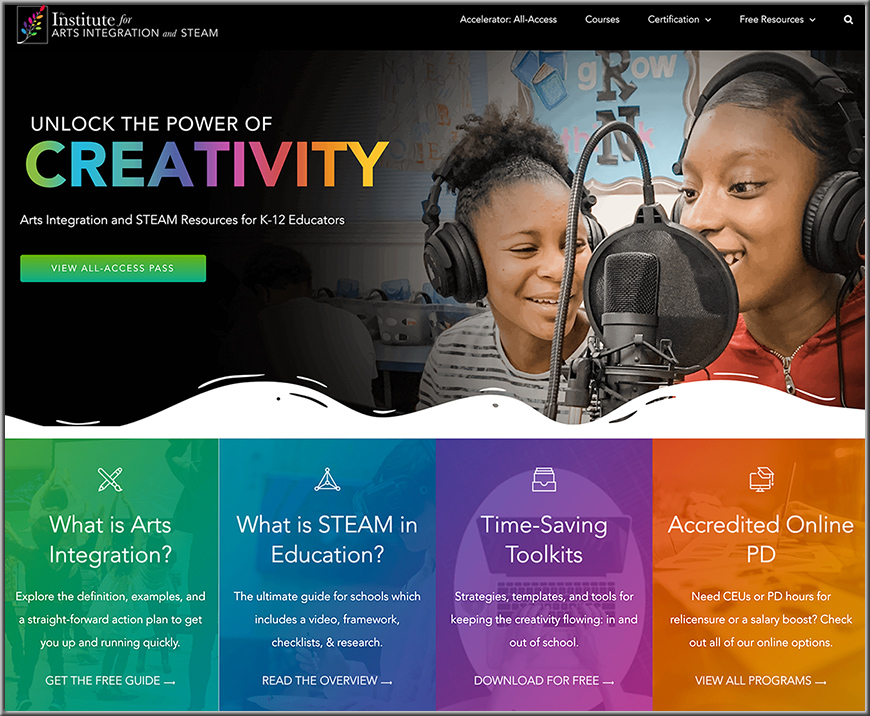
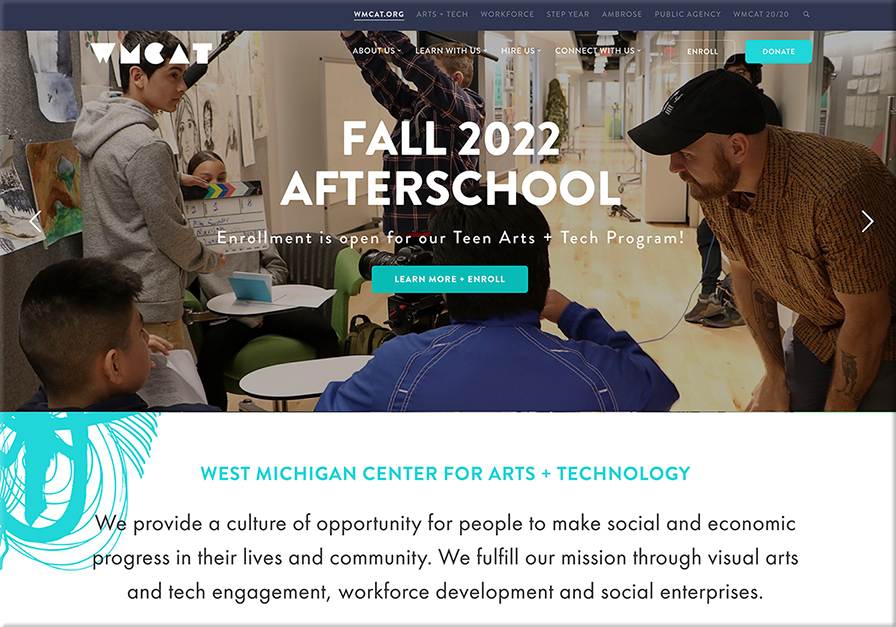
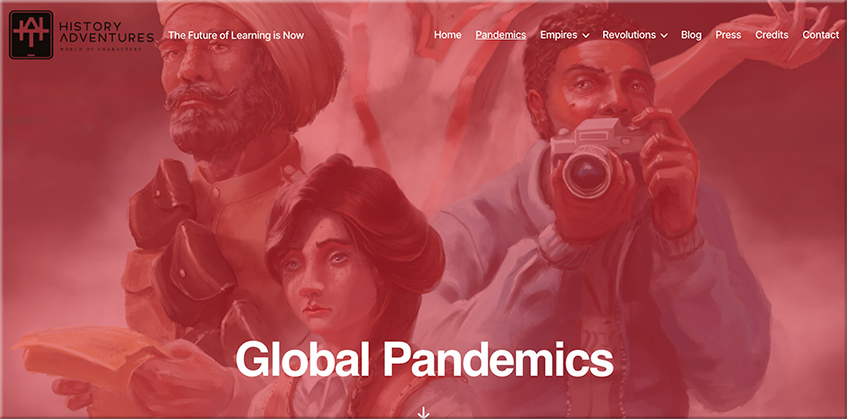
![What Makes a Great School Website Design [with Practical Tips and Examples] -- from graphicmama.com by Boril Obreshkov](http://danielschristian.com/learning-ecosystems/wp-content/uploads/2022/01/school-website-design-1024x575.png)