How to Design a Hybrid Workplace — from nytimes.com
Excerpt:
But many companies have hatched a postpandemic plan in which employees return to the office for some of the time while mixing in more work from home than before. The appeal of this compromise is clear: Employers hope to give employees the flexibility and focus that come from working at home without sacrificing the in-person connections of the office.
From DSC:
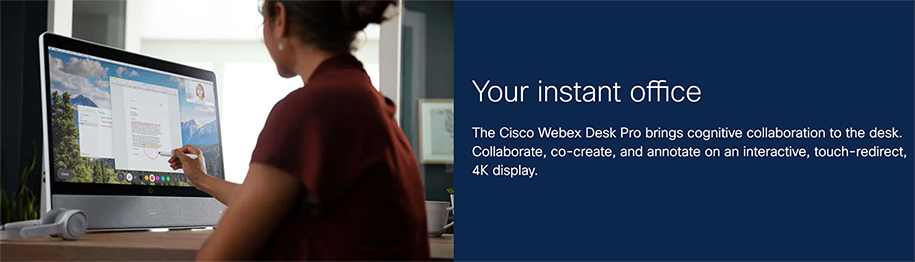
There has been — and likely will continue to be — huge pressure and incentives put on companies like Cisco, Zoom, Microsoft, and others that develop the products and platforms to help people collaborate and communicate over a distance. It will be very interesting to see where these (and other) vendors, products, and platforms are 2-3 years from now! How far will we be down the XR-related routes?
How will those new ways of doing things impact telehealth? Telelegal? Virtual courts? Other?